理解GAT
GAT 采用了 Attention 机制,可以为不同节点分配不同权重
假设 Graph 包含 N 个节点,每个节点的特征向量为 hi,维度是 F,如下所示

对节点特征向量 h 进行线性变换,可以得到新的特征向量 h'i,维度是 F',如下所示,W 为线性变换的矩阵
![]()
节点 j 是节点 i 的邻居,则可以使用 Attention 机制计算节点 j 对于节点 i 的重要性,即 Attention Score:

GAT 具体的 Attention 做法如下,把节点 i、j 的特征向量 h'i、h'j 拼接在一起,然后和一个 2F' 维的向量 a 计算内积。激活函数采用 LeakyReLU,公式如下:

Attention 如下图所示:

经过 Attention 之后节点 i 的特征向量如下:

GAT 也可以采用 Multi-Head Attention,即多个 Attention,如果有 K 个 Attention,则需要把 K 个 Attention 生成的向量拼接在一起,但是如果是最后一层,则 K 个 Attention 的输出不进行拼接,而是求平均。
GAT总结:
1.GAT 不依赖于完整的图结构,只依赖于边。
2.采用 Attention 机制,可以为不同的邻居节点分配不同的权重。
一、论文概要
协同过滤CF算法利用用户的行为信息进行偏好预测,该方法在推荐系统里有较好的应用。但是CF算法不能对其他信息(比如商品的属性、用户信息、上文下)进行建模,而且在用户-商品交互信息较少的数据上表现较差。
为了能把其他信息利用起来,学术界常用的做法是:将用户跟商品都用embedded向量进行表示,然后将他们输入监督学习的模型里训练。
虽然这些模型都能取得不错的效果,但是这些模型有个缺点:将训练数据里(用户交互数据)的特征进行独立建模,没有考虑到交互数据之间的关系。这使得这些模型不足以从用户的行为中提取出基于属性的协同信息。
比如下图2中,用户u1看了电影 ,这个电影是 e1导演的,传统的CF方法会着重去找那些也看了电影i1的用户,比如 u4跟 u5 。而监督学习方法会重点关注那些有相同属性e1 的电影,比如i2 。很显然这两类信息都可以作为推荐信息的补充,但是现有的模型不能做到上面两者信息的融合,而且这里的高阶关系也可以作为推荐信息的补充的。比如图中黄色框图里的用户看了同样由 e1导演的电影 i2, 还有灰色框图里电影同样也有的参与。

为了解决上面提到的问题,本文提出 collaborative knowledge graph (CKG)方法,将图谱关系信息及用户user点击商品item的交互图融合到一个图空间里。这样就可以融合CF信息及KG信息,同时也可以通过CKG发现高阶的关系信息。
用户物品二部图:用户物品交互图,有交互的用边相连。
知识图谱:包含物品属性描述的图。
协同知识图谱:这里将二部图和物品实体知识图谱结合成一张图。
本论文的贡献:
- 强调了在CKG中显式建模高阶关系信息的重要性,以便提供更多信息的用于推荐。
- 提出来一种新的推荐方法KGAT,该方法在图神经网络框架下以显式且端到端的方式实现了高阶关系的建模。
- 我们在三个公开基准上进行了大量实验,证明了KGAT的有效性及其在理解高级关系重要性方面的可解释性
二、模型介绍
模型输入:用户u、实体i,CKG(协调知识图) G(用户-物品交互图)
模型输出:输出用户u喜欢实体i的概率值 ![]() 。
。
下图是KGAT模型的框图,模型有三部分组成:CKG Embedding Layer、Attentive Embedding Propagation Layers、Prediction Layer

CKG Embedding Layer:

为了将数据输入网络中,首先要进行嵌入:
图嵌入是一种将图数据(通常为高维稀疏的矩阵)映射为低微稠密向量的过程。我们都知道图是由节点和边构成,这些向量关系一般只能使用数学,统计或者特定的子集进行表示,但是嵌入之后的向量空间具有更加灵活和丰富的计算方式,方便进行机器学习。
图谱embedded是在保留图结构的同时将实体和关系参数化为矩阵表示的有效方法,本文中图谱嵌入就运用TransR模型:映射到真正的数学层面关系,这里需要用到图谱关系假设transR: ![]() ,这个公式可以理解为:好的图谱三元组(h,r,t)中头结点h乘一个转化矩阵W与关系r相加后应该近似等于尾结点t乘以关系矩阵W。
,这个公式可以理解为:好的图谱三元组(h,r,t)中头结点h乘一个转化矩阵W与关系r相加后应该近似等于尾结点t乘以关系矩阵W。
![]()
公式中 g(h,r,t) 分数越低,说明这个图谱三元组越可信。我们可以通过优化下面的pair-wise的![]() 来实现提升图谱embedded的表示能力。
来实现提升图谱embedded的表示能力。

其中![]() 是随机的一个实体,目的是为了使得
是随机的一个实体,目的是为了使得![]() 得以优化。
得以优化。
Attentive Embedding Propagation Layers:
该层的作用是以图卷积的形式来递归式的挖掘高阶连通信息,最后输出向量完成预测。该层分为三步,当前我们希望得到实体 h 的embedding:该部分主要有三部分组成,分别是信息传播(Information Propagation),基于知识的注意力(Knowledge-aware Attention),信息聚合(Information Aggregation),最后是讨论如何实现多层表示。

信息传播:这一步是传递所有以 h 为头的三元组关系 (h,r,t)的尾向量 ![]() 信息
信息![]()
基于知识的注意力:信息传播中的权重是按照attention方式计算得到;

信息聚合:当前节点h的表示 ![]() 由两部分组成,一个节点h自身的
由两部分组成,一个节点h自身的 ![]() ,一个是h的ego网络表示
,一个是h的ego网络表示![]() ,通过函数
,通过函数 ![]() 得到。这里选择用选择两种交互(Bi-Interaction)方式(相加与点乘)相加得到最终表示
得到。这里选择用选择两种交互(Bi-Interaction)方式(相加与点乘)相加得到最终表示![]() 。
。
多层表示:
重复上述三个步骤多次,当前第 l 次有:

将过程中产生的所有向量 ![]() 拼接,作为KGAT迭代生成的实体h 的embedding。假设当前我们计算出u 和 i的embedding,预测有
拼接,作为KGAT迭代生成的实体h 的embedding。假设当前我们计算出u 和 i的embedding,预测有

Prediction Layer:

预测层将Attentive Embedding Propagation Layers层得到的多层用户表示 ![]() 及多层item表示
及多层item表示 ![]() 进行相乘得到相关性得分
进行相乘得到相关性得分![]() ,其中,用户user与商品item的多层表示是只是将每层表示连接即可.
,其中,用户user与商品item的多层表示是只是将每层表示连接即可.

与Ripple-net对比:

损失函数:CF对应pair-wise的loss+图谱loss+参数正则loss

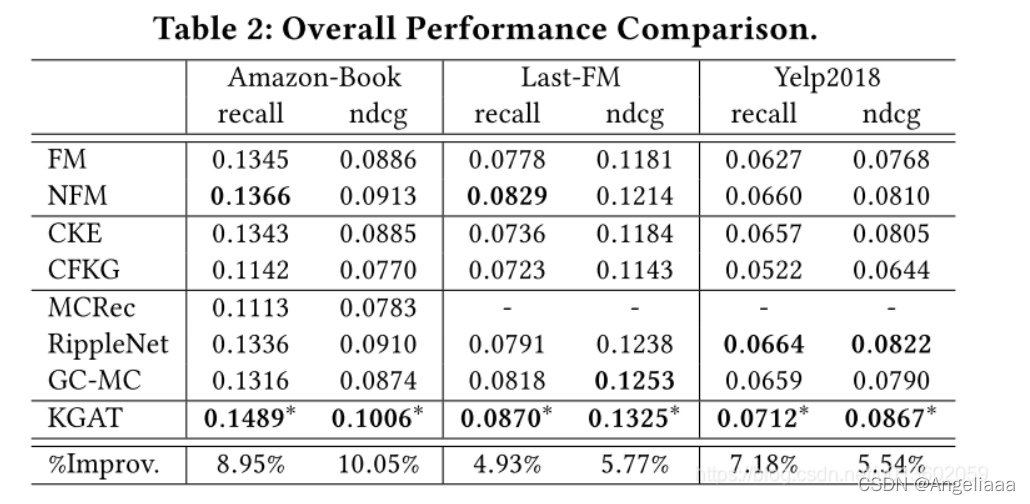
三、实验
作者通过与7个基线方法进行对比,结果如下:从表格中可以看出,本文提出来的模型相较于其他模型来说,实验结果有较大幅度的提高